ノーコードでのwebサイト作成ツールSTUDIOで、
お店などのページを作る際に便利な、
メニュー名と金額の間の罫線が追従する料金表の作り方を共有します。
初心者向けの内容となります。
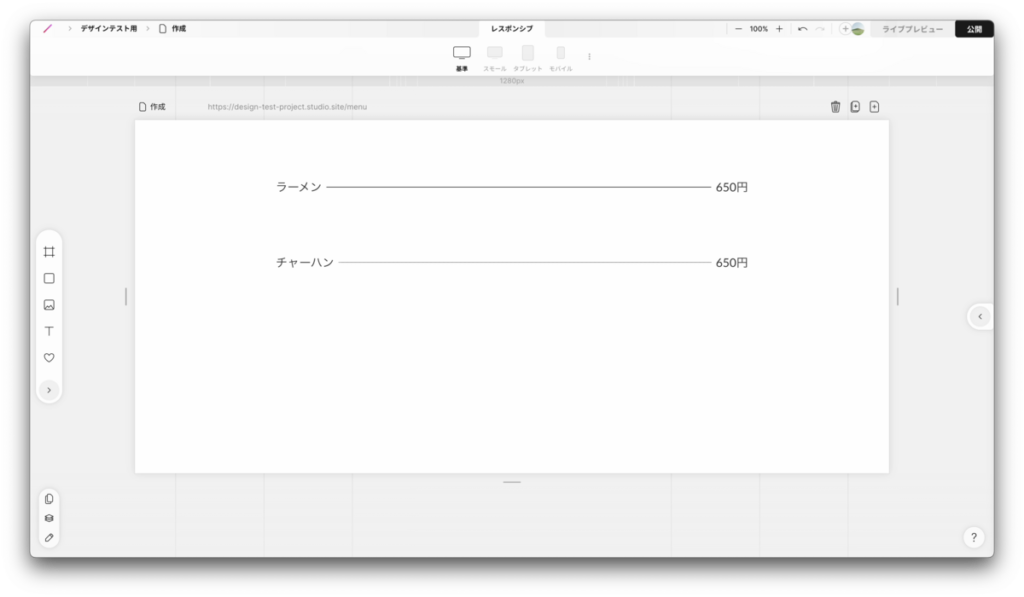
↓のサンプルのように、ブラウザ幅を変えても罫線が追従します。
実線や点線、二重罫などにも対応しています。
作り方
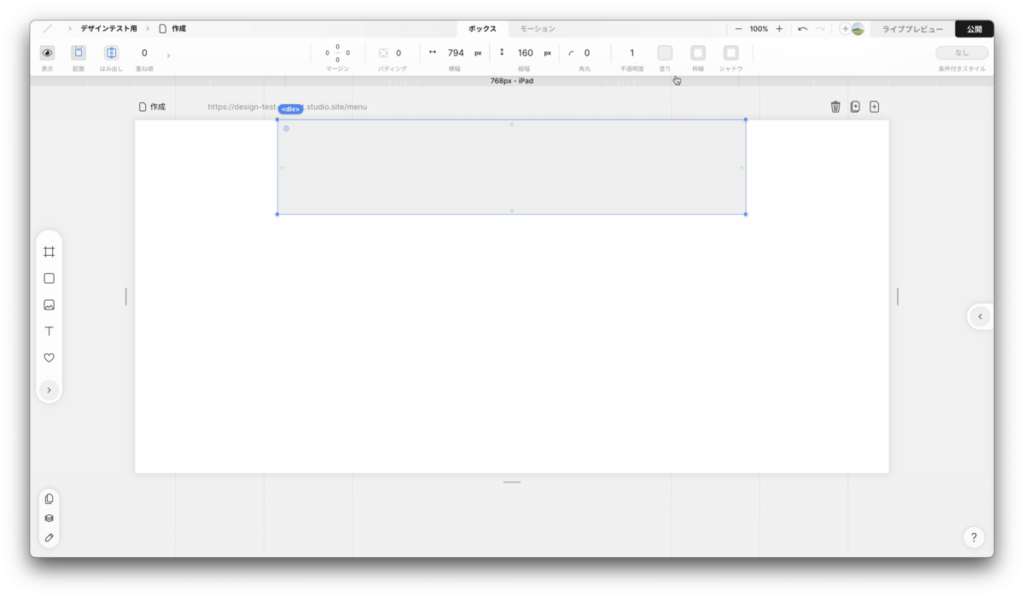
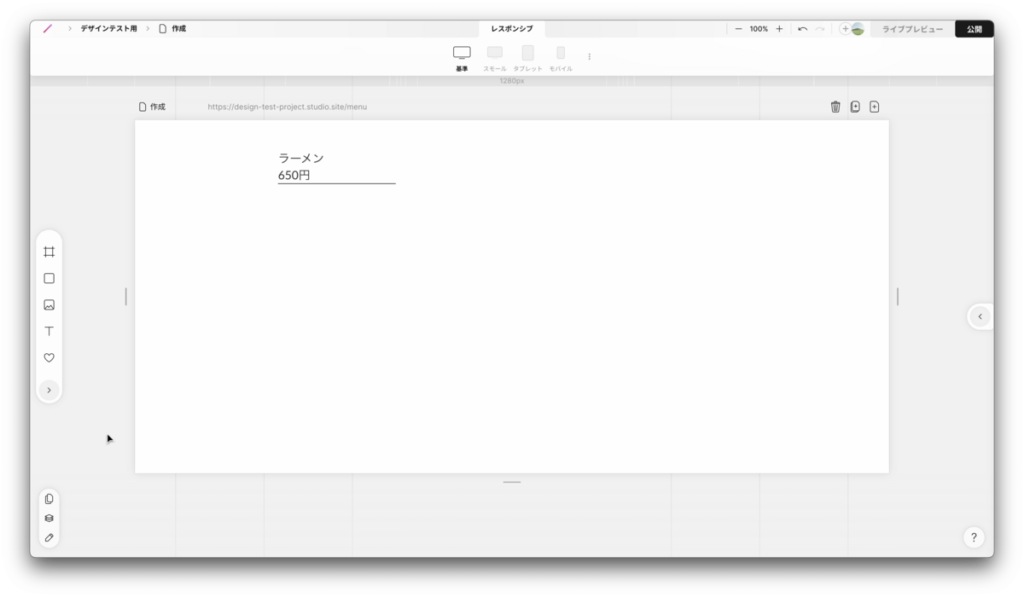
メニューから「Box」を追加。
編集しやすいように、とりあえず適当な大きさに横幅を広げます。

作成したBox内に、メニュー名と金額のテキストを追加。
(画像ではBoxの背景色を透明に変更しています)
さらにテキストの下に罫線となるBoxを追加、高さを1pxに設定します。
色はお好きに調整してください。

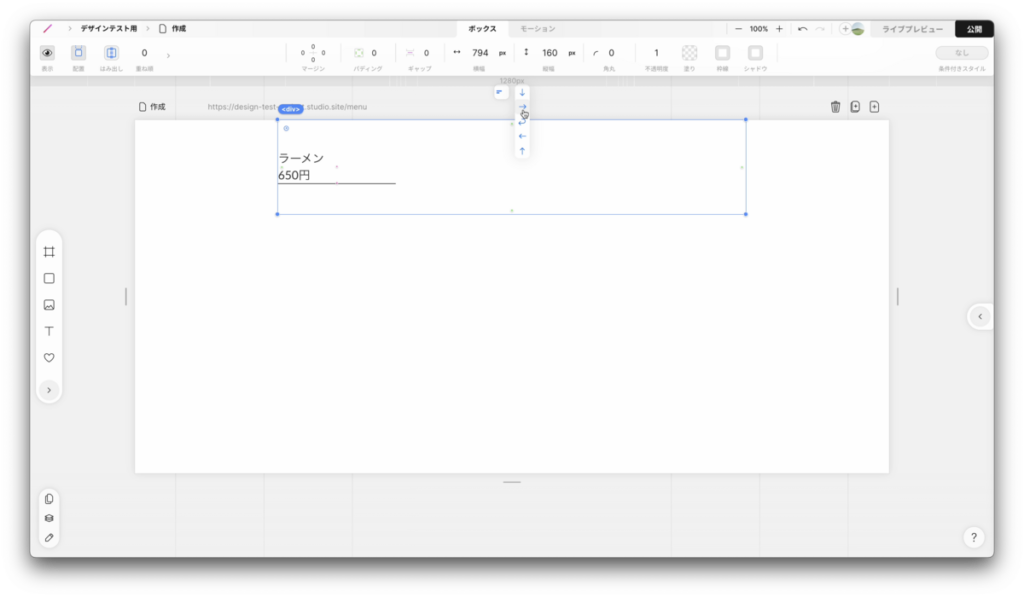
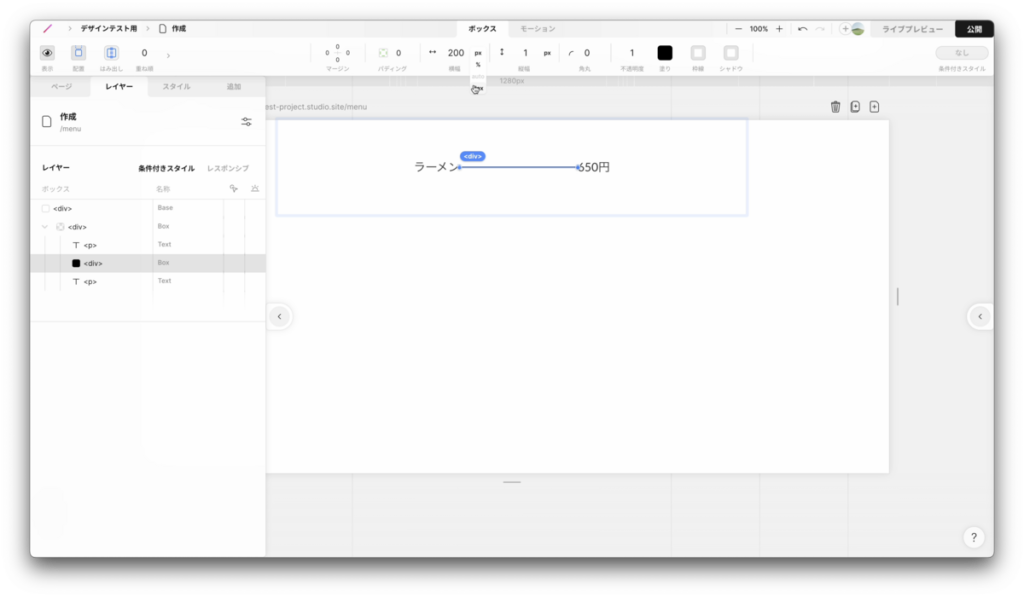
テキストと罫線を格納した親Box内の並び設定を「→」に変更。
これでテキストと罫線が横一列になります。
さらに配置位置を中段に設定します。
中段にすることで、罫線とテキストとの高さが揃います。


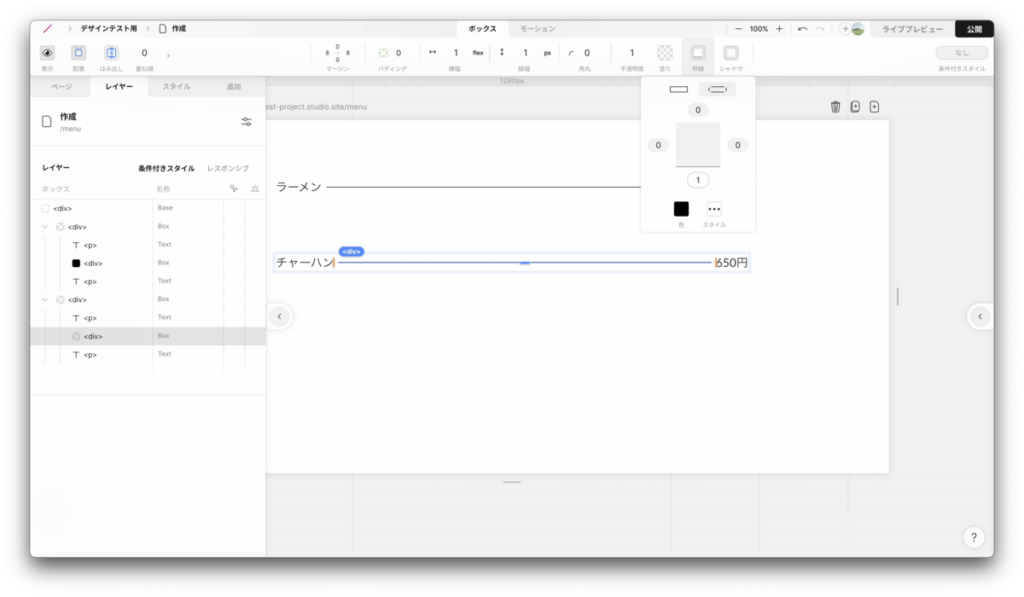
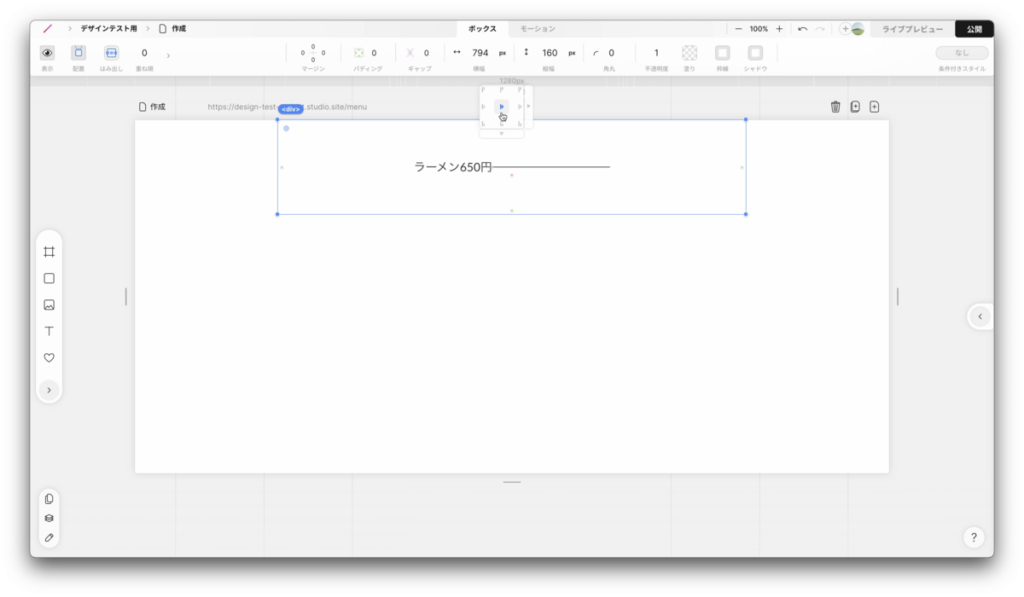
金額と罫線の順番を入れ替えます。

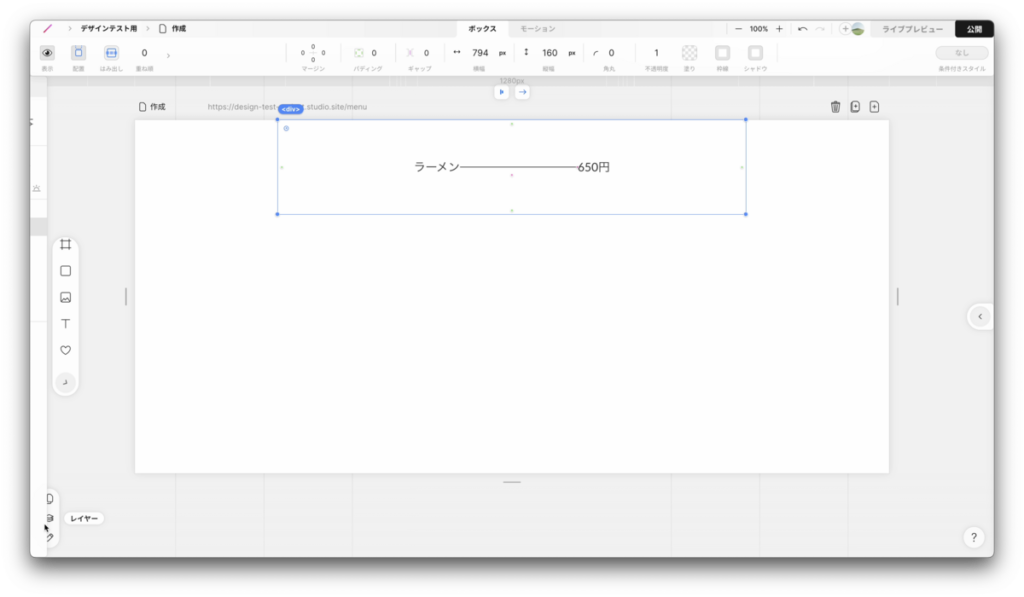
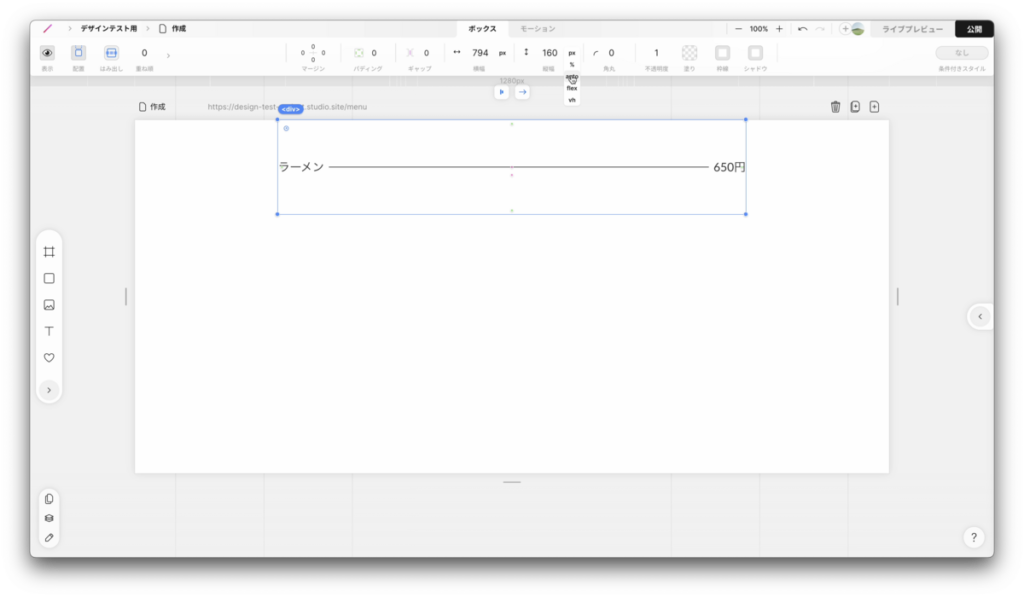
罫線を選択して、横幅をflexに変更。
これで親Boxの幅に合わせた料金表が出来上がります。
罫線の左右マージンを設定し、親ボックスの高さをautoに変更したら完成です。


点線(ドット罫)・二重罫での作り方
点線・二重罫の場合は、罫線のBoxの塗りを透明にして、枠線で色を設定します。
枠線の上か下部分のみを1px(太さはお好みで結構です)に設定し、
スタイルで、点線か二重罫を選択して完成です。
先に紹介した実線は、こちらの方法でも作れますので、お好きな方で作ってみてください。